先日、table内のテキストを省略表示させる方法を書いたので、更にCSSでTooltip表示する方法、
以下のように、tdタグの中は、同じテキスト続けて span タグで書いて、
<td>テキストAAAAAAA<span>テキストAAAAAA</span></td>
CSSとして、
td{
overflow: hidden;
text-overflow: ellipsis;
max-width: 100px;
width: 100px;
}
td span{
display: none;
position: absolute;
}
td:hover span{
display: block;
background-color: #ffffd5;
padding: 3px;
color: #000000;
}
とすれば、Tooltip表示にはなるが、スクロールする table を書いた場合、
スクロールさせた下のセルでのTooltip表示は、とんでもない箇所で表示されてしまうので、
これは良くない!
やはり、jQuery-ui の Tooltip を使うのが楽でスクロールに耐えうるものを用意できる。
でも、最初から title属性で、td のコンテンツと同じものを書き並べるのもどうかと思い、、、、
そこで、強制的に jQuery で title 属性を作りだせば良いではないかということで、、、
次のようなテーブルタグ
<div class="foo">
<table>
<tr>
<td>ABCDEFGHIKJLMNOPQRTUVWXYZ</td>
<td>1234567890あいうえおABCDEFG</td>
</tr>
</table>
</div>
================
CSSは、以下のように、準備、、、
.ui-tooltip{
background: #ffff80;
}
table{
box-sizing: border-box;
border-spacing: 0;
border-collapse: collapse;
}
td{
border: 1px solid #000000;
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
width: 100px;
max-width: 100px;
}
td:hover{ cursor: default; }
実行する jQueryは、以下のようにする。
<script type="text/javascript">
$(function(){
$(".foo td").each(function(){
$(this).attr("title", $(this).html());
});
$(document).tooltip();
});
</script>
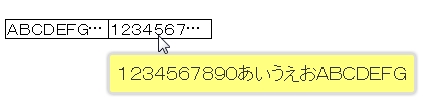
すると、テーブルの Tooltip は、以下のとおりでスクロールがあるようなテーブルでも問題ない。