水平方向に並べたメニューのドロップを書いたので、
oboe2uran.hatenablog.com
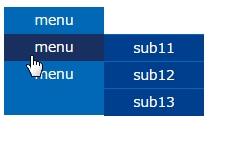
では、縦にならべたメニューの横に表示するメニュー

サンプル
<ul class="dropmenu"> <li><a href="#">menu</a> <ul> <li><a href="#">sub1</a></li> <li><a href="#">sub2</a></li> <li><a href="#">sub3</a></li> <li><a href="#">sub4</a></li> </ul> </li> <li><span>menu</span> <ul> <li><a href="#">sub11</a></li> <li><a href="#">sub12</a></li> <li><a href="#">sub13</a></li> </ul> </li> <li><span class="drop">menu</span> <ul> <li><a href="#">sub21</a></li> <li><a href="#">sub22</a></li> <li><a href="#">sub23</a></li> </ul> </li> <li> </li> </ul>
前と違って CSS は、
.dropmenu ul に zindex 属性を付けない。
.dropmenu li ul li は、top position を li 負の高さを指定
float属性は li ul li で指定
.dropmenu{ padding: 0; white-space: nowrap; font-size: 14px; } .dropmenu:after{ content: ""; display: block; clear: both; } ul.dropmenu{ margin: 0; padding: 0; } .dropmenu ul{ position: absolute; margin: 0; padding: 0; } .dropmenu li{ list-style-type: none; position: relative; width: 100px; height: 27px; line-height: 27px; background: #0068b7; text-align: center; } .dropmenu li a{ display: block; height: 27px; line-height: 27px; vertical-align: middle; color: #ffffff; text-decoration: none; } .dropmenu li span{ display: table-cell; width: 100px; height: 27px; line-height: 27px; vertical-align: middle; background: #0068b7; color: #ffffff; text-decoration: none; cursor: pointer; } .dropmenu li ul li{ float: left; position: relative; left: 100px; top: -27px; } .dropmenu li ul li a{ height: 27px; line-height: 27px; vertical-align: middle; border-top: 1px solid #0068b7; background: #003f8e; text-align: center; } .dropmenu li:hover > a{ background: #003f8e; } .dropmenu li a:hover, .dropmenu li span:hover{ background: #192f60; } .dropmenu li ul li{ overflow: hidden; height: 0; transition: .2s; } .dropmenu li:hover ul li{ overflow: visible; height: 27px; }