Wicket で、Bootstrap を採用して navbar と Wicket の DataView で描画するページング
を Bootstrap の Pagenation にするようにした時、
デザイン作業中は問題ないのですが、
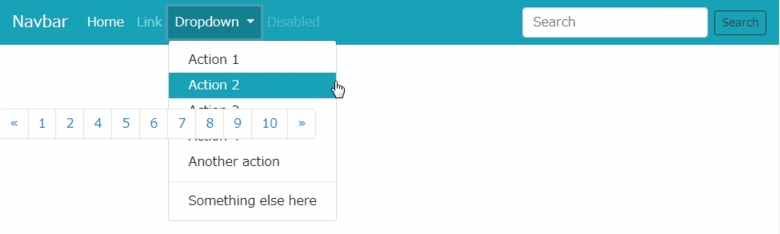
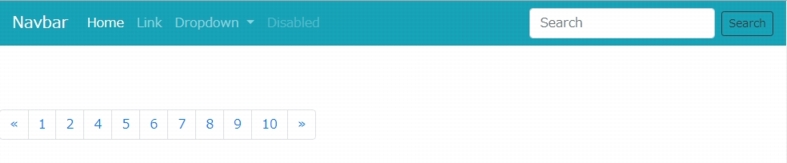
z-index の指定をしないと、 navbar のドロップメニューが Pagenation の下に隠れてしまいます。

これは困ります。

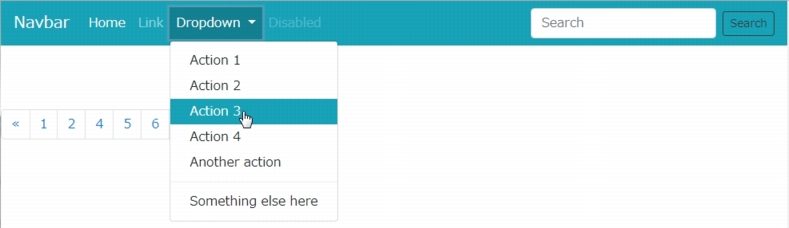
期待するのは、以下です。

HTML
<div> <nav class="navbar navbar-expand-lg navbar-dark bg-info"> <a class="navbar-brand" href="#">Navbar</a> <button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#sample_Navbar" aria-controls="sample_Navbar" aria-expanded="false" aria-label="Toggle navigation"> <span class="navbar-toggler-icon"></span> </button> <div id="sample_Navbar" class="collapse navbar-collapse"> <ul class="navbar-nav mr-auto"> <li class="nav-item active"> <a class="nav-link" href="#">Home<span class="sr-only">(current)</span></a> </li> <li class="nav-item"><a class="nav-link" href="#">Link</a></li> <li class="nav-item dropdown"> <aclass="nav-link dropdown-toggle" href="#" id="navbarDropdown" role="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false"> Dropdown </a> <div class="dropdown-menu" aria-labelledby="navbarDropdown"> <a class="dropdown-item" href="#">Action 1</a> <a class="dropdown-item" href="#">Action 2</a> <a class="dropdown-item" href="#">Action 3</a> <a class="dropdown-item" href="#">Action 4</a> <a class="dropdown-item" href="#">Another action</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Something else here</a> </div></li> <li class="nav-item"><a class="nav-link disabled" href="#" tabindex="-1" aria-disabled="true">Disabled</a></li> </ul> <form class="form-inline my-2 my-lg-0"> <input class="form-control mr-sm-2" type="search" placeholder="Search" aria-label="Search"> <button class="btn btn-outline-dark btn-sm" type="submit">Search</button> </form> </div> </nav> </div>
<div wicket:id="paging" id="paging"> <nav> <ul class="pagination"> <li class="page-item"> <a class="page-link" href="#" aria-label="Previous" disabled="disabled"> <span aria-hidden="true">«</span> <span class="sr-only">Previous</span> </a> </li> <li class="page-item"><a class="page-link" href="#" disabled="disabled">1</a></li> <li class="page-item"><a class="page-link" href="#">2</a></li> <li class="page-item"><a class="page-link" href="#">4</a></li> <li class="page-item"><a class="page-link" href="#">5</a></li> <li class="page-item"><a class="page-link" href="#">6</a></li> <li class="page-item"><a class="page-link" href="#">7</a></li> <li class="page-item"><a class="page-link" href="#">8</a></li> <li class="page-item"><a class="page-link" href="#">9</a></li> <li class="page-item"><a class="page-link" href="#">10</a></li> <li class="page-item"> <a class="page-link" href="#" aria-label="Next"> <span aria-hidden="true">»</span> <span class="sr-only">Next</span> </a> </li> </ul> </nav> </div>
対処していないCSS
.navbar a.dropdown-toggle:focus, .navbar a.dropdown-toggle:hover{ color: #ffffff; background-color: #128091; box-shadow: 0 0 0 0.2rem rgba(227, 144, 169, 0.25); } .dropdown-item:active{ color: #ffffff; background-color: #17a2b8; } .dropdown-item:hover{ color: #ffffff; background-color: #17a2b8; }
(解決方法)
navbar に、z-index: 1000; を指定します。
デフォルト z-index; 1000; だと思いますが敢えて明示的に指定する。
.navbar{ z-index: 1000; }
Pagenation の方を、z-index で低く、
確実に指定するので、!important まで付けます。
.pagination{ z-index: 1 !important; }
あるいは、Wicket ID と id 属性まで指定して pagination より
上位層の id="paging" につけても
良いでしょう。
#paging{ z-index: 1 !important; }