Wicket の DatePicker と同様なものが、jQuery mobile にあることを見つけた
http://dev.jtsage.com/jQM-DateBox/
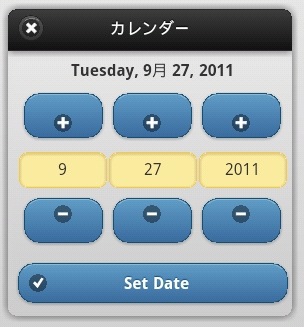
Calendar Mode 、Android Mode 、Flip Mode 様々な形式がある。
ソースを以下から入手して使う。
http://dev.jtsage.com/jQM-DateBox/demos/install.html
jQM-DateBox サイトから入手したままでは、英語表記のカレンダーなので日本語にする為に
下記、JavaScript を用意する。
/* datebox_ja.js */
jQuery.extend(jQuery.mobile.datebox.prototype.options, {
'dateFormat': 'YYYY/MM/DD',
'daysOfWeekShort': ['日','月','火','水','木','金','土'],
'monthsOfYear': ['1月','2月','3月','4月','5月','6月','7月','8月','9月','10月','11月','12月'],
'titleDateDialogLabel': 'カレンダー',
'pickPageTheme': 'b',
'pickPageButtonTheme': 'b'
});
Wicket の org.apache.wicket.extensions.markup.html.form.DateTextField
を継承して上記、JavaScript , CSS を Component の renderHead で出力するように
すると、datebox 用のコンポーネントを用意できる。
DateTextField 継承コンポーネントは、、、
import java.text.SimpleDateFormat;
import java.util.Date;
import org.apache.wicket.extensions.markup.html.form.DateTextField;
import org.apache.wicket.markup.ComponentTag;
import org.apache.wicket.markup.html.IHeaderResponse;
import org.apache.wicket.model.IModel;
import org.apache.wicket.request.resource.PackageResourceReference;
/**
* Datebox
* 初期表示の日付としてコンストラクタで日付文字列 yyyy/MM/dd 形式で受け取る。
*/
public class Datebox extends DateTextField{
private String initDate;
public Datebox(String id,IModel<Date> model){
super(id,model);
SimpleDateFormat sf = new SimpleDateFormat("yyyy/MM/dd");
this.initDate = sf.format(new Date());
}
public Datebox(String id,IModel<Date> model,String initDate){
super(id,model);
this.initDate = initDate;
}
@Override
protected void onComponentTag(ComponentTag tag){
tag.put("id",getId());
tag.put("type","date");
tag.put("data-role","datebox");
tag.put("value",this.initDate);
}
/*
* Datebox と同じ場所に、javascript と CSS が存在するものとして、、
*/
@Override
public void renderHead(IHeaderResponse response){
super.renderHead(response);
response.renderCSSReference(
new PackageResourceReference(Datebox.class,"jquery.mobile-1.0b2.min.css"));
response.renderCSSReference(
new PackageResourceReference(Datebox.class,"jquery.mobile.datebox.css"));
response.renderJavaScriptReference(
new PackageResourceReference(Datebox.class,"jquery-1.6.2.min.js"));
response.renderJavaScriptReference(
new PackageResourceReference(Datebox.class,"jquery.mobile-1.0b2.min.js"));
response.renderJavaScriptReference(
new PackageResourceReference(Datebox.class,"jquery.mobile.datebox-1.0b1.js"));
response.renderJavaScriptReference(
new PackageResourceReference(Datebox.class,"datebox_ja.js"));
}
}
初期表示の日付としてコンストラクタで日付文字列 yyyy/MM/dd 形式で受け取る。
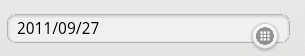
HTML は、
<input wicket:id="mydate" name="mydate" type="date" data-role="datebox" data-options='{"mode": "calbox"}' />

ちょっとアイコンがはみ出てしまった。
アイコンをタッチすると、

input タグの、 data-options='{"mode": "calbox"}' を取り除けば
スマートフォンらしく、以下のようになる