先日に続いて、今度は、PIE.htc を使い Wicket でタブを作成する場合、
同様に、Wicket が自動生成する css のクラス
class="tab-row"
class="tab-panel"
を使って、PIE.htc 使用の CSSを書いていくことになる。
<div wicket:id="tabs" id="tabs"></div>
という場合、以下のCSSを書いて、PIE.htc の置き場所に注意しながら、url を書き、CssResourceReference で cssファイルを指定する。
@CHARSET "UTF-8";
body{
background-color: #fffafa;
}
#tabs .tab-row {
margin: 0;
padding: 0px 4px 0px 0px; /* [上][右][下][左] */
overflow: hidden;
margin-bottom: -1px;
height: 48px;
}
#tabs .tab-row ul {
-webkit-padding-start: 10px;
}
#tabs .tab-row li {
float: left;
list-style: none;
margin: 0;
padding: 4px 4px 0px 4px;
height: 32px;
overflow: hidden;
position: relative;
z-index: 1;
border-bottom: 1px solid #ffffff;
}
#tabs .tab-row li.selected {
z-index: 3;
}
#tabs .tab-row a {
float: left;
height: 32px;
line-height: 32px;
-webkit-border-radius: 8px 8px 0px 0px; /* [上][右][下][左] */
-moz-border-radius: 8px 8px 0px 0px;
border-radius: 8px 8px 0px 0px;
background: #eeeeee;
border: 1px solid #cccccc;
border-bottom: 0;
padding: 0 10px;
color: #000000;
text-decoration: none;
behavior: url(PIE.htc);
}
#tabs .tab-row .selected a {
background: #ffffff;
-webkit-box-shadow: #cccccc 0px 0px 4px 0px;
-moz-box-shadow: #cccccc 0px 0px 4px 0px;
box-shadow: #cccccc 0px 0px 4px 0px;
}
#tabs .tab-row a:hover {
background: -webkit-gradient(linear, 0 0, 0 70%, from(#eeeeff), to(#ffffff));
background: -webkit-linear-gradient(#eeeeff, #ffffff 70%);
background: -moz-linear-gradient(#eeeeff, #ffffff 70%);
background: -ms-linear-gradient(#eeeeff, #ffffff 70%);
background: -o-linear-gradient(#eeeeff, #ffffff 70%);
background: linear-gradient(#eeeeff, #ffffff 70%);
-pie-background: linear-gradient(#eeeeff, #ffffff 70%);
}
#tabs .tab-panel {
width: 400px;
height: 200px;
clear: left;
position: relative;
z-index: 2;
padding: 12px 12px 12px 12px;
border: 1px solid #cccccc;
background: #ffffff;
-webkit-border-radius: 3px;
-moz-border-radius: 3px;
border-radius: 3px;
-webkit-box-shadow: #cccccc 0px 0px 4px 0px;
-moz-box-shadow: #cccccc 0px 0px 4px 0px;
box-shadow: #cccccc 0px 0px 4px 0px;
behavior: url(PIE.htc);
}
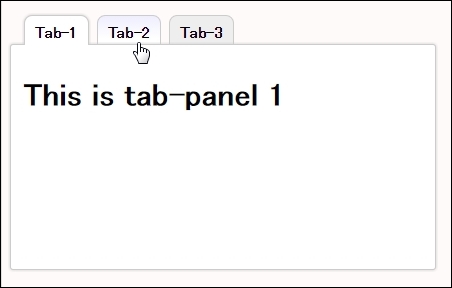
画面表示(キャプチャ)