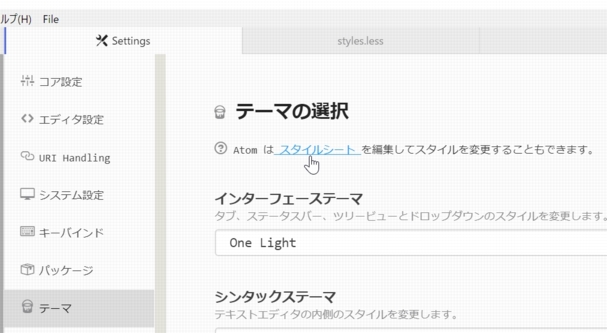
ATOM のファイルメニューから「環境設定」を開き、
テーマを選択
→ 「スタイルシート」の青のリンクをクリック、(日本語化してないATOMは、your stylesheet のリンク)

→ styles.less が開く。
サイズや色は実際使用しているPCに合わせて、
以下を最後に追加して保存
.scrollbars-visible-always { /deep/ ::-webkit-scrollbar { width: 12px; height: 12px; &-track { border: 1px; border-radius: 1px; background-color: rgba(170, 170, 170, 1) !important; } &-thumb { background-color: rgba(250, 250, 240, 0.7) !important; border: 1px; border-radius: 1px; } } }
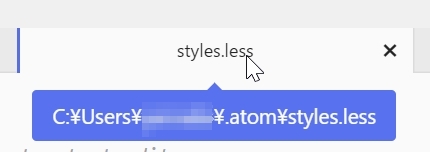
styles.less は、実際、以下の場所に保存される。

結果は、こんな感じ。。。

MarkDown プレビューの方も同様(プレビューの中身で発生するスクロールバー適用)に
するには、
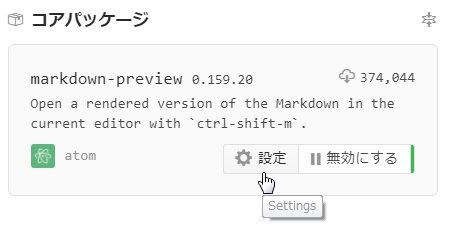
「環境設定」→パッケージ選択、
ATOM コアの markdown-preview の設定を選択、

開いたら、

Use GitHub.com Style にチェックをON
再び、styless.less を開いて、
.markdown-preview { /deep/ ::-webkit-scrollbar { width: 12px; height: 12px; &-track { border: 1px; border-radius: 1px; background-color: rgba(170, 170, 250, 1) !important; } &-thumb { background-color: rgba(250, 250, 240, 0.7) !important; border: 1px; border-radius: 1px; } } }
を追記する。