横に要素を並べる書き方は一般的に、CSS float 属性指定で良く以下のように書く。
HTMLソース
<div class="content"> <ul> <li><div>aaaa</div></li> <li><div>bbbb</div></li> <li><div>cccc</div></li> </ul> </div>
CSSソース
.content ul{ width: 600px; } .content ul:after{ content: ""; display: block; clear: both; } .content li{ list-style-type: none; float: left; }
しかし、もう1つ書き方があって、CSS3 の flex 属性の下で , flex-direction 属性で
フレックスコンテナの主軸の方向を列方向に指定して横並びに指定する方法がある。
flex-direction のデフォルトは、row (行方向)
上のCSSを以下のようにすると、float 属性指定して :after 疑似属性による clear: both;
の差し込みをしなくて済みます。
.content ul{ width: 600px; display: flex; display: -webkit-flex; } .content li{ list-style-type: none; display: flex; flex-direction: column; -webkit-flex-direction: column; }
さらに、横並びにした要素の高さが全て同じでない場合
<div class="content"> <ul> <li><div>aaaa</div></li> <li><div>bbbb</div></li> <li><div>cccc</div></li> <li><button type="button">D</button></li> </ul> </div>
検証しやすいように border を書いてます。
.content li{ width: 100px; padding: 4px; border: 1px solid #80a0df; list-style-type: none; display: flex; flex-direction: column; -webkit-flex-direction: column; }
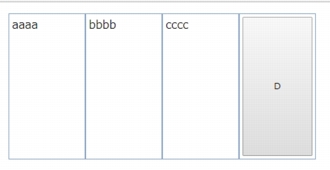
この、flex-direction 属性指定だけでは、、

のように、全て上付きになってしまいます。
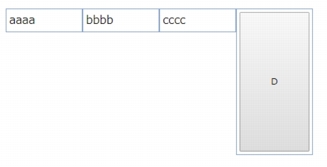
float: left では

となり、、
この3列目までは、
ここからどうすることもできません。
そこで、flex 属性の下で justify-content 属性を指定すると、上付き、中央、下付きを指定する
方法があります。
justify-content 属性はどんな指定があるか
→ https://developer.mozilla.org/ja/docs/Web/CSS/justify-content を見れば書いてありますが、
justify-content: center; /* アイテムを中央に集める */ justify-content: start; /* アイテムを始端に集める */ justify-content: end; /* アイテムを終端に集める */ justify-content: flex-start; /* flex アイテムを始端に集める */ justify-content: flex-end; /* flex アイテムを終端に集める */ justify-content: left; /* アイテムを左端に集める */ justify-content: right; /* アイテムを右端に集める */ justify-content: space-between; /* アイテムを均等に分散する。 最初のアイテムは始端に接する。 最後のアイテムは終端に接する。 */ justify-content: space-around; /* アイテムを均等に分散する。 アイテムは、両側に半分のサイズの スペースを持つ。 */ justify-content: space-evenly; /* アイテムを均等に分散する。 各アイテムの周囲に均等なスペースを置く */ justify-content: stretch; /* アイテムを均等に分散する。 サイズが 'auto' であるアイテムは、 コンテナーに合わせて引き伸ばす。 */
ただし、justify-content で以下は、IE, Edge が見対応
start , end , left, right , baseline, space-evenly , stretch
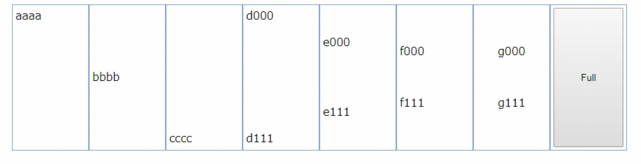
これら、flex-direction と、justify-content のサンプルをまとめて書いてみます。
<div class="content"> <ul> <li><div>aaaa</div></li> <li><div>bbbb</div></li> <li><div>cccc</div></li> <li><div>d000</div><div>d111</div></li> <li><div>e000</div><div>e111</div></li> <li><div>f000</div><div>f111</div></li> <li><div>g000</div><div>g111</div></li> <li><button type="button">Full</button></li> </ul> </div>
.content ul{ display: flex; display: -webkit-flex; } .content li{ width: 100px; padding: 4px; border: 1px solid #80a0df; list-style-type: none; display: flex; display: -webkit-flex; flex-direction: column; -webkit-flex-direction: column; } .content li:nth-child(1){ justify-content: flex-start; -webkit-justify-content: flex-start; } .content li:nth-child(2){ justify-content: center; -webkit-justify-content: center; } .content li:nth-child(3){ justify-content: flex-end; -webkit-justify-content: flex-end; } .content li:nth-child(4){ justify-content: space-between; -webkit-justify-content: space-between; } .content li:nth-child(5){ justify-content: space-around; -webkit-justify-content: space-around; } .content li:nth-child(6){ justify-content: space-evenly; -webkit-justify-content: space-evenly; } .content li:nth-child(7){ text-align: center; justify-content: space-evenly; -webkit-justify-content: space-evenly; } .content button{ width: 100px; height: 200px; }

float 属性指定よりかなり制約がなくなり配置デザインしやすくなります。
ただし、justify-content で以下は、IE, Edge が見対応
start , end , left, right , baseline, space-evenly , stretch
ということから、、
真ん中、中央の配置は、、space-around と text-align: center を組み合わせて
ul{ display: flex; display: -webkit-flex; } li{ display: flex; display: -webkit-flex; flex-direction: column; -webkit-flex-direction: column; text-align: center; justify-content: space-around; -webkit-justify-content: space-around; }
が良さそうです。