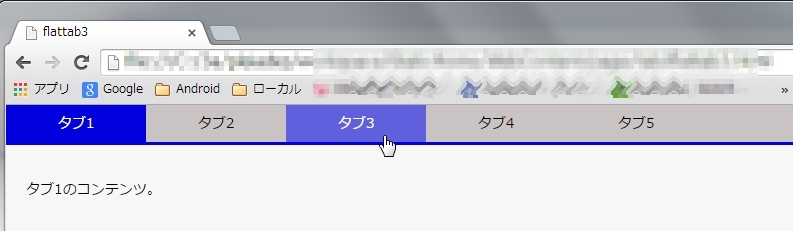
ul liタグ、CSS float によるタブレイアウトは、width サイズを指定する場合には、有効であるが、
ウィンドウいっぱいの 100% では、ウィンドウを小さくした時に崩れてしまう。
width: 100% で、フラットなデザインのタブを書くのに有効な方法の1つが、positon: absolute であろう。

このHTMLとCSSは、...
================= HTML ===============================
<body>
<div id="content">
<ul id="tab">
<li class="selected"><a href="#tab1">タブ1</a></li>
<li><a href="#tab2">タブ2</a></li>
<li><a href="#tab3">タブ3</a></li>
<li><a href="#tab4">タブ4</a></li>
<li><a href="#tab5">タブ5</a></li>
</ul>
<div id="detail">
<div id="tab1" class="tabbox">
<p>タブ1のコンテンツ。</p>
</div>
<div id="tab2" class="tabbox">
<p>タブ2のコンテンツ。</p>
</div>
<div id="tab3" class="tabbox">
<p>タブ3のコンテンツ。</p>
</div>
<div id="tab4" class="tabbox">
<p>タブ4のコンテンツ。</p>
</div>
<div id="tab5" class="tabbox">
<p>タブ5のコンテンツ。</p>
</div>
</div>
</div>
</body>
================= CSS =================================
body{
margin: 0 auto;
font-size: 14px;
font-family: 'Lucida Grande', 'Hiragino Kaku Gothic ProN', 'ヒラギノ角ゴ ProN W3', Meiryo, メイリオ, sans-serif;
background-color: #f7f7f7;
}
ul#tab{
background-color: #c9c3c4;
box-sizing: border-box;
border-bottom: 3px solid #0101df;
list-style: none;
margin: 0 auto;
padding: 0;
position:relative;
height: 40px;
}
ul#tab li{
text-align: center;
}
ul#tab li:nth-child(1){ position: absolute; top: 0; left: 0; }
ul#tab li:nth-child(2){ position: absolute; top: 0; left: 140px; }
ul#tab li:nth-child(3){ position: absolute; top: 0; left: 280px; }
ul#tab li:nth-child(4){ position: absolute; top: 0; left: 420px; }
ul#tab li:nth-child(5){ position: absolute; top: 0; left: 560px; }
ul#tab li:nth-child(6){ position: absolute; top: 0; left: 700px; }
ul#tab li a{
display: block;
width: 140px;
padding: 8px 0;
text-decoration: none;
color: #000000;
}
ul#tab li a:hover{ background-color: #6060df; color: #ffffff; }
ul#tab li.active, ul#tab li.active a, ul#tab li.active a:hover{ background-color: #0101df; color: #ffffff; }
#content{ width: 100%; height: 100%; }
#detail{ width: 100%; height: 100%; }
#detail div{ padding: 20px; }
.tabbox{ display: none; }
h1,h2,h3,h4,h5,h6{ margin: 0; }
====================================================
タブの選択表示アクションの為に、以下 jQuery を用意する。。。
$(function(){
// 初期表示必要なら以下コメントを外す
//$('.tabbox:first').show();
//$('#tab li:first').addClass('active');
$('#tab li').click(function(){
$('#tab li').removeClass('active');
jQuery(this).addClass('active');
$('.tabbox').hide();
$(jQuery(this).find('a').attr('href')).fadeIn();
return false;
});
});
============================