セルに配置するテキストの alignment は、
Text alignment - Guide - Handsontable Documentation
のとおりで、
行追加、セルの追加操作が行われない時、つまり表の再描画が行われない時、
水平方向のクラス名
htLeft , htCenter , htRight , htJustify
縦方向のクラス名
htTop , htMiddle , htBottom
を Handsontable インスタンス生成時、以下のようなcell 属性
cell: [ { row:0, col:0, className:'htCenter htMiddle' }, ],
を追加していれば良かった。
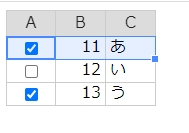
下記のようにである。(チェックボックスを中央センタリングに描画する)
var hot = new Handsontable(document.getElementById("table"), { data: data, columns:[ { data: 'A', type: 'checkbox', checkedTemplate: true, uncheckedTemplate: false, }, { data:'B', type: 'numeric' }, { data:'C', type: 'text' } ], colHeaders: ["A", "B", "C"], dataSchema: { A:false, B:0, C:null }, cell: [ { row:0, col:0, className:'htCenter htMiddle' }, ], copyPaste: true, autoColumnSize: true, manualColumnResize: true, maxRows: 10, maxCols: 3, contextMenu: { items:{ 'row_above': { name: '1行挿入' }, 'remove_row': { name: '1行削除', disabled: function(){ return hot.countRows() < 2; } }, "hsep": "---------", 'undo': { name: '戻る' }, }, }, });

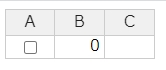
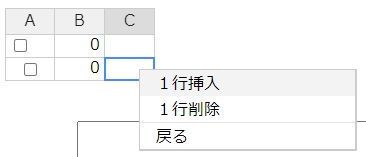
この初期表示に対して、1行追加の操作をしてしまうと、、、

挿入された行の checkbox は描画の属性を引き継ぎはしない。
これは、元々 Handosontable のチェックボックス用 Renderer が働いて、
cell: [ ] で定義されたものを使用してくれてないようである。
デフォルトが優先されてしまっている。
そこで、対処する方法に、カスタムレンダラーを使用する。
カスタムレンダラーの準備の仕方は以下にかいてある。
Cell renderer - Guide - Handsontable Documentation
今回、CheckboxRenderer を使用して、、、
CheckboxRenderer を内部で実行するようにラップする
function customRenderer(hotInstance, td, row, column, prop, value, cellProperties) { Handsontable.renderers.CheckboxRenderer.apply(this, arguments); td.className = 'htCenter htMiddle'; }; Handsontable.renderers.registerRenderer('my.custom', customRenderer);
columns 定義で、このカスタムレンダラーを指定する。
registerRenderer で指定した名称 'my.custom' を columns 定義で指定する。
var hot = new Handsontable(document.getElementById("table"), { data: data, columns:[ { data: 'A', type: 'checkbox', checkedTemplate: true, uncheckedTemplate: false, renderer: 'my.custom' }, { data:'B', type: 'numeric' }, { data:'C', type: 'text' } ], colHeaders: ["A", "B", "C"], dataSchema: { A:false, B:0, C:null }, copyPaste: true, autoColumnSize: true, manualColumnResize: true, maxRows: 10, maxCols: 3, contextMenu: { items:{ 'row_above': { name: '1行挿入' }, 'remove_row': { name: '1行削除', disabled: function(){ return hot.countRows() < 2; } }, "hsep": "---------", 'undo': { name: '戻る' }, }, }, });
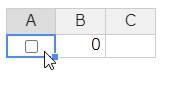
1行挿入で行追加はもちろん、別に開いている Excel から、コピー、
⇒ ペーストでも、きちんとチェックボックスの位置がセンタリングされる。
Excel で範囲選択してコピー

Handsontable 表示のWebページで、カーソルをあてる。

[ctrl+v] で、貼り付けを実行する。