ClockPicker を利用で、
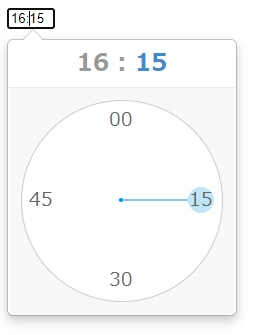
分の選択を15分区切り(=クォータ)に限定したい。
つまり、
時間の選択して、

分の選択が、、、

となって、0分、15分、30分、45分だけの入力にしたい。
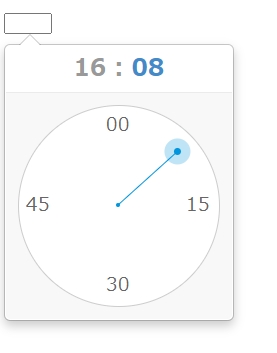
元々、分の選択は、この分表示の間、8分など、間の入力は、、

でできてしまう。。これを回避したいのだ。
これを解決するには、、
以下のようにJSの準備=メソッドの用意と適用を行う
jquery-clockpicker.js を前提とした Clock Picker のソース、
customtimepicker.js の内容
afterShow で、15分区切り以外を描画Object から外し(remove()実行)
afterDone で、選択した分が選択の分リスト choices 配列に含まれているかチェックして
該当しなければ、再度、.clockpicker('show').clockpicker('toggleView', 'minutes') で
分選択を描画させている。
var settingClockpicker = function(element){ var choices = ["00","15","30","45"]; element.clockpicker({ autoclose: true, afterShow: function(){ $(".clockpicker-minutes").find(".clockpicker-tick").filter(function(index, element){ return !($.inArray($(element).text(), choices) != -1) }).remove(); }, afterDone: function(){ var selectedMinutes = element.val().split(":")[1]; if ($.inArray(selectedMinutes, choices) == -1){ element.clockpicker('show').clockpicker('toggleView', 'minutes'); element.val(""); } } }); };
HTML、上のスクリプトとJS設定
<style type="text/css"> .clockpicker input{ width: 40px; } </style> <link rel="stylesheet" type="text/css" href="jquery-clockpicker.min.css"> <script type="text/javascript" src="jquery-clockpicker.min.js"></script> <script type="text/javascript" src="customtimepicker.js"></script> <script type="text/javascript"> $(function(){ settingClockpicker( $('#time') ) }); </script>
対象の input タグ
<div class="clockpicker"> <input id="time" type="text"> </div>