2017年9月16日に書き直した。
フェードイン、フェードアウトするメッセージ、昔はUI としてあまり良いと思っていなかった。
スマホが普及した今は、そんなに悪いものではないと最近、思ってきた。
jQuery で普遍的に使用するために。。。
CSS ファイルは、以下のように用意する。今回、メッセージBOXは、角丸である。
div#fadeMessageModal{
display: none;
position: fixed;
width: 100%;
height: 100%;
}
div#fadeMessageModal div.background{
margin-top: -30px;
margin-left: -10px;
position: fixed;
width: 100%;
height: 100%;
background-color: #000000;
opacity: 0.45;
filter: alpha(opacity=45);
-ms-filter: "alpha(opacity=45)";
}
div#fadeMessageModal div.container{
position: relative;
width: 200px;
border: 1px solid #c0c0c0;
background-color: #ffffff;
padding: 12px 20px;
border-radius: 16px;
position: absolute;
top: 50%;
left: 50%;
font-size: 16px;
margin-left: -150px; /* width の半分 */
}
メッセージ表示の jQuery で用意する関数は、、、
/**
* fadeinmsg.js
*
* showFadeMessage(message , [options])
*
* @param message メッセージ文字列
* @param option オプション(フェードイン時間等)
* options = { fadein : フェードイン時間、ミリ秒
* , interval : 表示時間、フェードアウト開始までの時間、ミリ秒
* , fadeout : フェードアウト時間、ミリ秒
* }
*/
var showFadeMessage = function(msg, options){
var intime = 3000;
var interval = 2000;
var outtime = 3000;
if (!$.isEmptyObject(options)){
if (options['fadein'] != undefined){
intime = options['fadein'];
}
if (options['interval'] != undefined){
interval = options['interval'];
}
if (options['fadeout'] != undefined){
outtime = options['fadeout'];
}
}
$('body').prepend('<div id="fadeMessageModal"><div class="background"></div><div id="fadeMessage" class="container"></div></div>');
$('#fadeMessage').html(msg);
$('#fadeMessageModal').fadeIn(intime).delay(interval).fadeOut(outtime, function(){
$('<色:#006600>#fadeMessageModal</色>').remove();
});
};
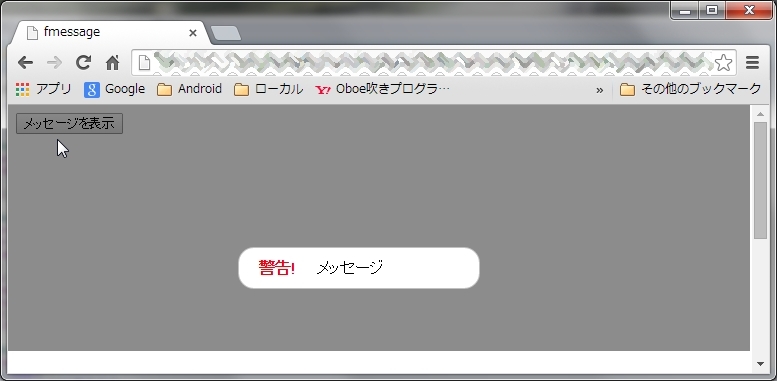
これは、実行時に <body>タグ直下にメッセージ表示用の div タグを作ってしまう方法である。
以下の様に使用する。
<script type="text/javascript" src="fadeinmsg.js"></script>
<script type="text/javascript">
$(function(){
$('#show').on('click', function(){
showFadeMessage('<strong style="color:#ff0000;">警告!</strong> メッセージ');
});
});
</script>