中途半端なWebページ作成中で、見られてもいいから公開/運用したいWebサイトがあるとします。
ある特定のページだけ、内容が見られても良いリンクやボタンなど操作できないページにする
管理が簡単にできないかと考えました。
・共通の JavaScript を実行するように開発ベースのHTML に共通の JSファイル読込を定義する。
・URL のパスに、特定の文字列があったら、ブラインドのように半透明にして、ガードするようなページにする。
この仕様で以下のように、jQuery と CSS を用意しました。
------------------ guard.js --------------------
/**
* guard.js
*
* Usage : guardPage(message, backlink_message, options)
* message = メッセージ
* backlink_message = javascript:history.back() を実行するリンクの文字列
* options = メッセージオプション、CSSスタイルシートを 記述
* 例) { "font-size" : "30px",
* "color" : "#ff0000",
* }
* Usage : setGuardPage(pagepathmatch, message, backlink_message, options)
* pagepathmatch = URLにこの文字列が含まれている場合に、guardPage を実行する。
*/
var guardPage = function(message, backlink_message, options){
$('body').prepend('<div id="guard"><div class="guard-background"></div><div class="guard-container"></div></div>');
$('div.guard-container').append('<div>' + message + '</div>');
$('div.guard-container').append('<div><a href="javascript:history.back()">' + backlink_message + '</a></div>');
if (!$.isEmptyObject(options)){
$.each(options, function(key, value){
$('div.guard-container').css(key, value);
});
}
$('#guard').fadeIn(2000);
};
var setGuardPage = function(pagepathmatch, message, backlink_message, options){
if (location.pathname.match(pagepathmatch)){
guardPage(message, backlink_message, options);
}
};
------------------------------------------------
これのスタイルシート guard.css は、、
@CHARSET "UTF-8";
/*
* guard.css
*/
div#guard{
display: none;
position: fixed;
width: 100%;
height: 100%;
z-index: 101;
top: 0px;
}
div#guard div.guard-background{
margin: 0px;
left: 0px;
position: fixed;
width: 100%;
height: 100%;
background-color: #000000;
opacity: 0.20;
filter: alpha(opacity=20);
-ms-filter: "alpha(opacity=20)";
}
div#guard div.guard-container{
position: relative!important;
width: 240px;
border: 1px solid #c0c0c0;
background-color: #ffffff;
padding: 12px 20px;
border-radius: 10px;
top: 10%;
font-size: 24px;
margin: auto;
z-index: 100;
text-align: center;
}
div#guard div.guard-container div{ margin: 10px 0px; }
使用例は、、
target.html というページが読む共通の JavaScript で、
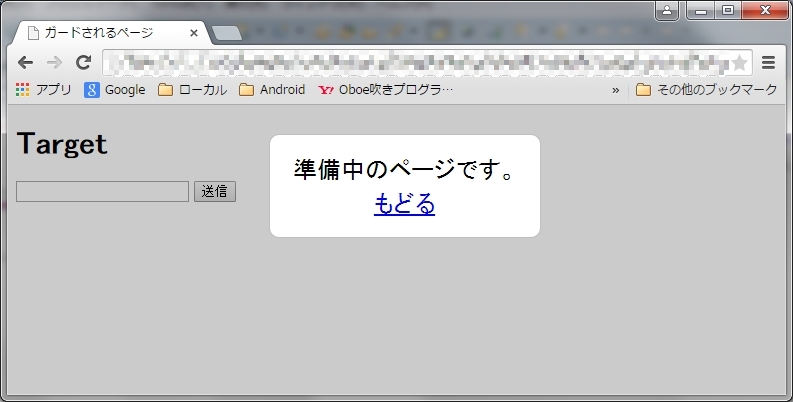
setGuardPage("target.html", "準備中のページです。", "もどる");
とすると、、、

というように、半透明の操作不可のガードがかかり、ページ履歴で戻るためのリンクとメッセージが表示されます。