table の tbody をスクロールさせるのに、わざわざ jQuery を使ったり、
高機能な Handson table を紹介したのが、非常に恥ずかしい。
tbody のスタイルに、 overflow-y: scroll; を書いた時に、thead で書いたヘッダ列と、列の線がずれてしまうのをどうしたらいいか
解らなくて上の2通りを使用したが、
よくよく、調べれば、display: block; と、nth-child(n) -->> n 番目
を上手く使えば、CSSだけでなんとかなる。
(例)/* css を以下の様に記述 */
table.scdata{
border-collapse: collapse;
border-spacing: 0;
white-space: nowrap;
display: block;
}
.scdata th{ background-color: #c8ffd0; }
.scdata td, .scdata th{
border: 1px #000000 solid;
padding: 2px 16px 2px 10px; /* 上、右、下、左 */
font-size: 18px;
}
.scdata tbody {
border-bottom: 1px #000000 solid;
height: 190px;
display: inline-block;
overflow-y: scroll;
}
.scdata th:nth-child(1){ width: 60px; }
.scdata th:nth-child(2){ width: 100px; }
.scdata th:nth-child(3){ width: 400px; }
/* th と td 、 width を揃える。 */
.scdata td:nth-child(1){ width: 60px; text-align: right; }
.scdata td:nth-child(2){ width: 100px; }
.scdata td:nth-child(3){ width: 400px; }
===== HTML table の記述 ======
<table class="scdata">
<thead>
<tr>
<th>ID</th><th>Time</th><th>Description</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td><td>11:22:45</td><td>ABCDEFGHIJKLMNOPQRTUVWXYZ</td>
</tr>
<tr>
<td>2</td><td>11:22:45</td><td>ABCDEFGHIJKLMNOPQRTUVWXYZ</td>
</tr>
<tr>
<td>3</td><td>11:22:45</td><td>ABCDEFGHIJKLMNOPQRTUVWXYZ</td>
</tr>
:
:
</tbody>
</table>
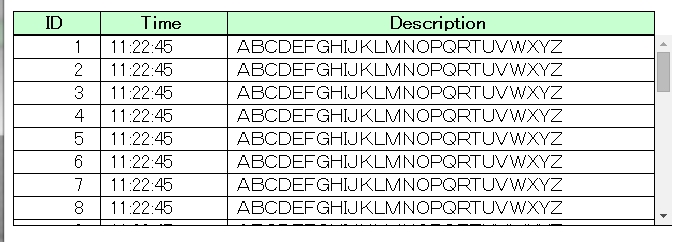
画面のキャプチャでこれは、スクロールしないが次のように表示される。