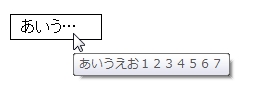
table セルをはみ出た時だけ、Tooltip表示する。というのをするのに、サーバサイドでHTML生成では条件分岐したくなくて、少し悩んだあげく
結局、jQuery に頼るしかなかった。
CSSを以下のように用意。
td {
border: 1px solid #000000;
padding: 4px 10px;
width: 70px; max-width: 70px;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
表示するもの
<table>
<tr>
<td class="overflow-tooltip">あいうえお1234567</td>
</tr>
</table>
jQuery の実行 offsetWidth と scrollWidth を比較するのが重要
$(function(){
$('.overflow-tooltip').bind('mouseover', function(){
var $this = $(this);
if (this.offsetWidth < this.scrollWidth && !$this.attr('title')){
$this.attr('title', $this.text());
}
});
});

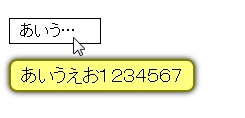
このままだと、Tooltip 表示部分が小さくて、いまいちの表示でもっと目立たせたい。
CSSも用意して、jQuery UI の Tooltip として表示させるようにしても、
セルをはみ出た時だけ、というのは守れた。
jquery-ui のCSSや、jquery-ui js を呼ぶようにようにして
.ui-tooltip {
padding: 4px 10px;
color: #000000;
background: #ffff80;
background-color: #ffff80;
border: 2px solid #808000;
border-radius: 8px;
text-transform: uppercase;
box-shadow: 0 0 7px black;
}
という CSSを書いて、、$('.overflow-tooltip').bind('mouseover'
の後で、 $(document).tooltip(); を実行

と、思いどおりになった。