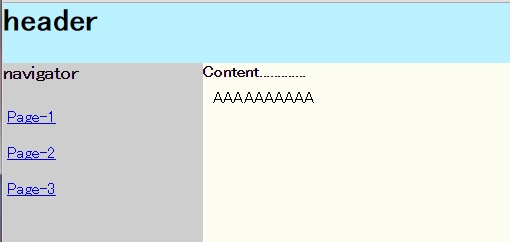
以前書いた2段組みのレイアウトのサンプルは、よくよく見たら、ウィンドウリサイズでスクロールが出てしまうので、書き直した。
<style type="text/css">
html, body{
margin: 0; padding: 0; height: 100%;
background-color: #fcfcf0; /* コンテンツと同じ背景色にする */
}
div#header{
position:absolute; top: 0px; z-index: 1; width: 100%;
height: 60px;
background-color: #bbf0ff;
}
div#navigator-wrapper{
position:absolute; top: 0px; z-index: 0; float: left; min-height: 100%;
word-wrap: break-word; /* 横スクロールさせるなら、keep-all / break-all を指定 */
background-color: #cecece;
}
div#navigator{
margin-top: 60px;
width: 200px;
}
div#content-wrapper{
position:absolute; top: 0px; z-index: 0;
margin-left: 200px; /* 左側マージンをナビゲータの幅だけ取得する */
background-color: #fcfcf0;
}
div#content{
margin-top: 60px;
}
#navigator div, #content div{ padding: 10px; }
h1,h2,h3,h4,h5{ margin-top: 0; margin-bottom: 0; }
ul{ list-style: none; padding: 0; }
li{ padding: 10px 4px 10px 4px; }
pre{ font-size: 20px; }
</style>
<body>
<div id="header">
<h1>header</h1>
</div>
<div id="navigator-wrapper">
<div id="navigator">
<h3>navigator</h3>
<ul>
<li><a href="#">Page-1</a></li>
<li><a href="#">Page-2</a></li>
<li><a href="#">Page-3</a></li>
</ul>
</div>
</div>
<div id="content-wrapper">
<div id="content">
<h4>Content.............</h4>
<div>
AAAAAAAAAA
</div>
</div>
</div>
</body>