業務システムのWebページでモーダル表示を行うのに、結構以前から、jQuery UI のモーダルが使われることが多い。
特に理由がない限り、安定した品質を確保するためにこれを奨めてしまいます。
しかし、客先要件によっては、どうしても固定=ドラッグが無くて画面のほとんどを覆いつくすモーダルを表示して
そこに、いろんなコンテンツを表示させて欲しいという要望があったりする。
もはや、モーダルという目的よりもサブ画面に近い。
jQuery UI もいいけど、こういうケースでも少しでも普遍的に書けないだろうかと思って書いたのが、以下の jQueryです。
/*
* modal.js
*/
$(function(){
/**
* モーダルコンテナの作成
* @param width 幅
* @param height 高さ
* @param backgroudColor 背景色
* @returns モーダルコンテナオブジェクト
*/
createModalContainer = function(width, height, backgroudColor){
$('body').prepend('<div></div>');
var modal = $('body').children().first();
modal.css("display", "none");
modal.css("position", "fixed");
modal.css("width", "100%");
modal.css("height", "100%");
modal.append('<div></div>');
var background = modal.children().first();
background.css("position", "fixed");
background.css("width", "100%");
background.css("height", "100%");
background.css("background-color", "#000000");
background.css("opacity","0.55");
background.css("filter","alpha(opacity=55)");
background.css("-ms-filter",'"alpha(opacity=55)"');
background.after("<div></div>");
var container = background.next();
container.css("position", "relative");
container.css("width", width);
container.css("height", height);
container.css("background-color", backgroudColor);
return container;
};
/**
* モーダルのOPEN/CLOSE設定
* @param modalcontent モーダルコンテナオブジェクト
* @param modal clickでモーダル表示するセレクタ
* @param modal clickでモーダルを閉じるセレクタ
*/
modalSet = function(modalcontent, open, close){
var body_margin = $('body').css("margin");
var body_padding = $('body').css("padding");
var margin_top = ($(window).height()-$(modalcontent).height())/2;
var margin_left = ($(window).width()-$(modalcontent).width())/2;
$(modalcontent).css({top:<色:#ff0033>margin_top</色>+"px", left:margin_left+"px"});
$(window).resize(function(){
var margin_top = ($(window).height()-$(modalcontent).height())/2;
var margin_left = ($(window).width()-$(modalcontent).width())/2;
$(modalcontent).css({top:margin_top+"px", left:margin_left+"px"});
});
$(open).click(function(){
$(modalcontent).parent().fadeIn(500);
$('body').css("margin", "0");
$('body').css("padding", "0");
return false;
});
$(close).click(function(){
$(modalcontent).parent().fadeOut(250);
$('body').css("margin", body_margin);
$('body').css("padding", body_padding);
return false;
});
};
});
これを使うサンプル、簡単に書くと。。。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>modal main</title>
<link rel="stylesheet" type="text/css" href="modalmain.css">
<script type="text/javascript" src="../js/jquery-2.1.1.min.js"></script>
<script type="text/javascript" src="modal.js"></script>
<script type="text/javascript">
$(function(){
var modalContainer = createModalContainer(400, 300, "#ffffff");
modalContainer.append('<div style="height: 200px; position: relative;"><h1 style="position:absolute; top: 50%; left: 40%;">Hello!</h1></div>');
modalContainer.append('<div align="center"><button id="modal_close">close</button></div>');
modalSet(modalContainer, "#open_modal", "#modal_close");
});
</script>
</head>
<body>
<h2>Modal Test</h2>
<a href="#" id="open_modal">open</a>
<br/><br/><br/><hr>
<a href="../../index.html?accord_open=17">index</a>
</body>
</html>
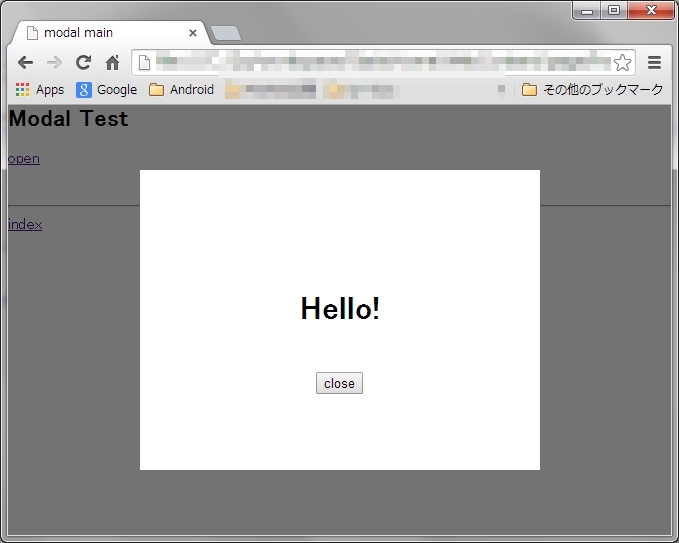
表示の結果は、、、