jQuery UI のタブをカスタマイズした時の苦労
タブが未選択と選択状態のタブ文字の色を調整するのが、以外と悩んでしまった。
ui-state-default これが、くせもので
ui-state-active の時の指定を優先させるために、!important を使うことで解決させた。
<link rel="stylesheet" type="text/css" href="../css/jquery-ui-1.10.3.custom.min.css">
<style type="text/css">
.ui-tabs{ border: none; padding: 0px; }
.ui-tabs .ui-widget .ui-widget-content .ui-corner-all{
border: none; padding: 0px;
}
.ui-widget-header{ background: #ffffff; border: none; }
.ui-state-active, .ui-widget-content .ui-state-active, .ui-widget-header .ui-state-active .ui-state-focus {
border: 1px solid #f0f0f0; background: #f0f0f0;
}
.ui-tabs-panel .ui-widget-content .ui-corner-bottom{
background: #f0f0f0;
}
.ui-state-active a, .ui-state-active a:link, .ui-state-active a:visited{
color: #000000 !important;
}
.ui-state-default a, .ui-state-default a:link, .ui-state-default a:visited{
color: #c0c0c0;
}
.ui-state-hover a, .ui-state-hover a:hover{
color: #ff5a00;
}
</style>
<script type="text/javascript" src="../js/jquery-2.0.3.min.js"></script>
<script type="text/javascript" src="../js/jquery-ui-1.10.3.custom.js"></script>
<script type="text/javascript">
$(function(){
$('#tabs').tabs();
$('#tabs a').click(function(){
this.blur();
});
});
</script>
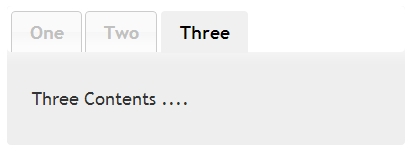
以下のように表示される。(画面キャプチャ)