Handsontable の datepicker ( jQuery ui ) は、デフォルトのスタイルだとちょっとかっこ悪い。
年と月のプルダウン表示が2段になったり、サイズも大きい。
Handsontable の CSSというより、jQuery ui ダウンロードしてそのまま使うとそうなってしまう。
(サンプル)jquery.ui.datepicker-ja.js を使ったとして、
$(function(){
var data = [
[ 1, "2014/03/07" ],
[ 2, "2014/04/14" ],
[ 3, "2014/05/25" ],
[ 4, "2014/08/15" ],
];
$('#example').handsontable({
data: data,
minSpareRows: 1,
colHeaders: [ "", "予定日"],
contextMenu: true,
columns: [
{},
{
type: 'date',
dateFormat: 'yy/mm/dd'
},
],
});
});
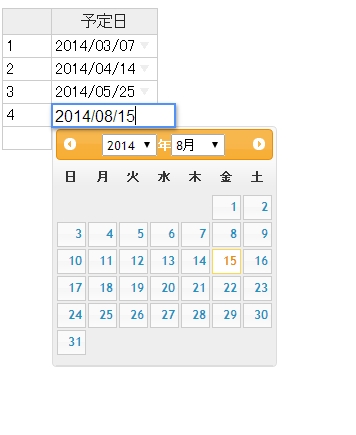
2列目最後をダブルクリックした時の表示は、

これでは、あんまりなので、まずは、jQuery uiをそのまま使ってしまったことの悪いところ修正、
以下のスタイルを記述→ width が、49% に固定されてたのを廃止
.ui-datepicker{
font-size: 80%;
}
.ui-datepicker select.ui-datepicker-month,
.ui-datepicker select.ui-datepicker-year {
width: auto;
}
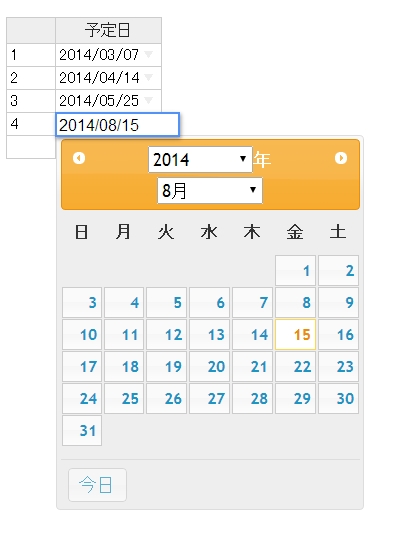
すると以下の表示になる。

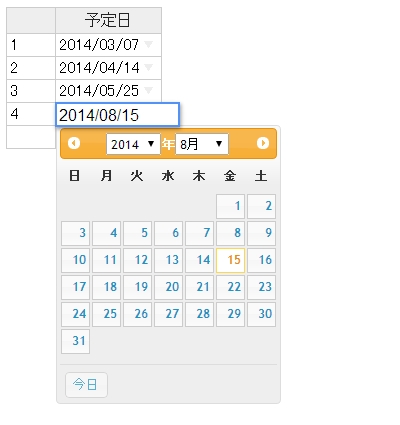
ここで、「今日」のボタンを表示させたくない場合に悩んだ。。
Handsontable の jquery.handsontable.full.js は、datepicker の設定として、 showButtonPanel: true になっている。
5166行目あたりが、
var defaultOptions = {
dateFormat: "yy-mm-dd",
showButtonPanel: true,
changeMonth: true,
changeYear: true,
onSelect: function (dateStr) {
that.setValue(dateStr);
that.finishEditing(false);
}
};
this.$datePicker.datepicker(defaultOptions);
となっている。
この showButtonPanel を false にすれば良いのだが、、
CSSスタイルシートで、
button.ui-datepicker-current { display: none; }
を指定するのが手っ取り早い。