マウス hover で画像切り替えはCSSで可能
わざわざJavaScriptを書かなくても良いと思う。
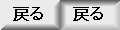
ただしこの方法、切り替える画像をくっつけて1枚の画像にする必要がある。
<style type="text/css">
a.back#backbutton {
display: block;
width: 60px;
height: 30px;
text-indent: -1000px;
background-image: url("img/backbutton.jpg");
}
a.back#backbutton:hover {
background-position: top right;
}
</style>
<a wicket:id="goback" id="backbutton" class="back"></a>
60 * 2 = 120px width
30px height
の画像にする。